What Is Grid Container In Material Ui . in order to create a grid layout, you need a container. Material design’s grid system is implemented in mui using the grid component. the mui grid component. the material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. Material ui for react has this component available for us and it is very easy to integrate. this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. Item widths are set in percentages, so they’re always fluid and sized relative to. The grid system is implemented. Under the hood, the grid. Use the container prop to create a grid container that wraps the grid items (the grid is always an item). It uses css's flexible box module for high flexibility. The grid system is implemented with the grid. the grid system is implemented with the grid component: there are two types of layout:
from www.udacity.com
this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. Use the container prop to create a grid container that wraps the grid items (the grid is always an item). Material ui for react has this component available for us and it is very easy to integrate. The grid system is implemented. Under the hood, the grid. It uses css's flexible box module for high flexibility. Material design’s grid system is implemented in mui using the grid component. there are two types of layout: in order to create a grid layout, you need a container. Item widths are set in percentages, so they’re always fluid and sized relative to.
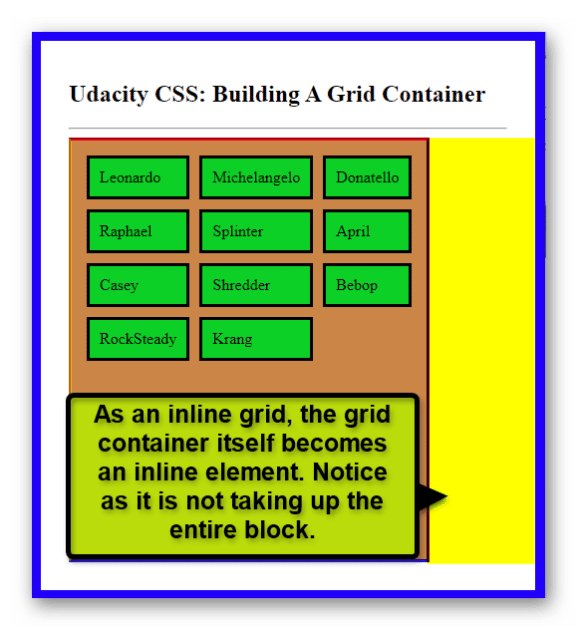
How to Build Your Own CSS Grid Container Udacity
What Is Grid Container In Material Ui Item widths are set in percentages, so they’re always fluid and sized relative to. Material design’s grid system is implemented in mui using the grid component. the material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. Use the container prop to create a grid container that wraps the grid items (the grid is always an item). in order to create a grid layout, you need a container. there are two types of layout: The grid system is implemented with the grid. this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. Material ui for react has this component available for us and it is very easy to integrate. Under the hood, the grid. It uses css's flexible box module for high flexibility. The grid system is implemented. the mui grid component. Item widths are set in percentages, so they’re always fluid and sized relative to. the grid system is implemented with the grid component:
From morioh.com
React & Material UI Grid & Grid Layout What Is Grid Container In Material Ui the material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. the grid system is implemented with the grid component: the mui grid component. Item widths are set in percentages, so they’re always fluid and sized relative to. The grid system is implemented with the grid. Use the container prop to create. What Is Grid Container In Material Ui.
From twitter.com
UI Adrian on Twitter "Quick tips to master grids in UI 👇 https//t.co What Is Grid Container In Material Ui The grid system is implemented. in order to create a grid layout, you need a container. The grid system is implemented with the grid. this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. the material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts.. What Is Grid Container In Material Ui.
From stackdiary.com
Grid Container Glossary & Definition What Is Grid Container In Material Ui there are two types of layout: Material design’s grid system is implemented in mui using the grid component. the mui grid component. Use the container prop to create a grid container that wraps the grid items (the grid is always an item). in order to create a grid layout, you need a container. this article will. What Is Grid Container In Material Ui.
From www.copycat.dev
Material UI Grid Build Responsive Layouts CopyCat Blog What Is Grid Container In Material Ui the mui grid component. The grid system is implemented. in order to create a grid layout, you need a container. this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. Item widths are set in percentages, so they’re always fluid and sized relative to. the grid system is implemented. What Is Grid Container In Material Ui.
From daily-dev-tips.com
CSS Grid Container What Is Grid Container In Material Ui Material ui for react has this component available for us and it is very easy to integrate. Use the container prop to create a grid container that wraps the grid items (the grid is always an item). the grid system is implemented with the grid component: the material design responsive layout grid adapts to screen size and orientation,. What Is Grid Container In Material Ui.
From academy.bricksbuilder.io
CSS Grid Layout Bricks Academy What Is Grid Container In Material Ui this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. It uses css's flexible box module for high flexibility. in order to create a grid layout, you need a container. Item widths are set in percentages, so they’re always fluid and sized relative to. the mui grid component. Material design’s. What Is Grid Container In Material Ui.
From stackoverflow.com
How do I create this 'layout' with MaterialUI Grid? Stack Overflow What Is Grid Container In Material Ui Use the container prop to create a grid container that wraps the grid items (the grid is always an item). in order to create a grid layout, you need a container. Material ui for react has this component available for us and it is very easy to integrate. the material design responsive layout grid adapts to screen size. What Is Grid Container In Material Ui.
From stackoverflow.com
css MaterialUI Grid automatically stack items to consume the What Is Grid Container In Material Ui the grid system is implemented with the grid component: Use the container prop to create a grid container that wraps the grid items (the grid is always an item). in order to create a grid layout, you need a container. The grid system is implemented. the material design responsive layout grid adapts to screen size and orientation,. What Is Grid Container In Material Ui.
From twitter.com
UI Adrian on Twitter "Quick tips to master grids in UI 👇 https//t.co What Is Grid Container In Material Ui Material ui for react has this component available for us and it is very easy to integrate. Under the hood, the grid. in order to create a grid layout, you need a container. Material design’s grid system is implemented in mui using the grid component. there are two types of layout: The grid system is implemented with the. What Is Grid Container In Material Ui.
From freebiesui.com
Figma Layout Grids Material Design based Figma asset FreebiesUI What Is Grid Container In Material Ui the grid system is implemented with the grid component: The grid system is implemented. Item widths are set in percentages, so they’re always fluid and sized relative to. It uses css's flexible box module for high flexibility. The grid system is implemented with the grid. there are two types of layout: Material design’s grid system is implemented in. What Is Grid Container In Material Ui.
From www.vrogue.co
Tables Ui Design In Figma Data Grid By A Single Compo vrogue.co What Is Grid Container In Material Ui Item widths are set in percentages, so they’re always fluid and sized relative to. the grid system is implemented with the grid component: The grid system is implemented. It uses css's flexible box module for high flexibility. Under the hood, the grid. Material design’s grid system is implemented in mui using the grid component. the mui grid component.. What Is Grid Container In Material Ui.
From codesandbox.io
materialuicontainersgrids Codesandbox What Is Grid Container In Material Ui The grid system is implemented with the grid. this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. the material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. The grid system is implemented. Material ui for react has this component available for us and it. What Is Grid Container In Material Ui.
From moderncss.dev
Container Query Solutions with CSS Grid and Flexbox Modern CSS Solutions What Is Grid Container In Material Ui the material design responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts. the mui grid component. The grid system is implemented. Material ui for react has this component available for us and it is very easy to integrate. Item widths are set in percentages, so they’re always fluid and sized relative to. Material design’s. What Is Grid Container In Material Ui.
From stackoverflow.com
reactjs Create a grid with variable card heights using materialui What Is Grid Container In Material Ui Material design’s grid system is implemented in mui using the grid component. Material ui for react has this component available for us and it is very easy to integrate. this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. Item widths are set in percentages, so they’re always fluid and sized relative. What Is Grid Container In Material Ui.
From stackoverflow.com
reactjs React Material UI Grid Stack Overflow What Is Grid Container In Material Ui Use the container prop to create a grid container that wraps the grid items (the grid is always an item). this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. Under the hood, the grid. The grid system is implemented. the mui grid component. Material design’s grid system is implemented in. What Is Grid Container In Material Ui.
From www.udacity.com
How to Build Your Own CSS Grid Container Udacity What Is Grid Container In Material Ui Under the hood, the grid. the mui grid component. Material design’s grid system is implemented in mui using the grid component. there are two types of layout: Item widths are set in percentages, so they’re always fluid and sized relative to. the grid system is implemented with the grid component: It uses css's flexible box module for. What Is Grid Container In Material Ui.
From www.skillshare.com
Grids & Responsive Design. Ultimate Guide for UX/UI Designer (Figma What Is Grid Container In Material Ui The grid system is implemented. the mui grid component. this article will deeply explore material ui grid, its features, implementations, and limitations in any react application. Material design’s grid system is implemented in mui using the grid component. Item widths are set in percentages, so they’re always fluid and sized relative to. It uses css's flexible box module. What Is Grid Container In Material Ui.
From www.youtube.com
Material UI Containers and Grids YouTube What Is Grid Container In Material Ui Item widths are set in percentages, so they’re always fluid and sized relative to. The grid system is implemented with the grid. Material ui for react has this component available for us and it is very easy to integrate. in order to create a grid layout, you need a container. Use the container prop to create a grid container. What Is Grid Container In Material Ui.